1.1 How the Internet Works
posted September 1, 2014
Advantages of File Management
- Understanding: for your current team, future site maintainers, and most site users...
- Flexibility: everything can be found, styled, and programmatically manipulated much more easily.
- Accessibility: Named objects are more accessible to programmatic and style sheet control across all media types and give you flexibility in implementing universal accessibility features in your site
- Search optimization: Careful site nomenclature makes it much easier to optimize a site for search engine visibility
- Future growth and change: you can’t scale up or automate changes in a randomly named, haphazardly constructed collection of files and directories.2
Naming Conventions
- Never use technical or numeric gibberish to name a component when a plain-language name will do.
- Make sure your naming conventions are consistent and descriptive
- make it obvious to you and to others where to find specific data and what each file contains
- Create a clear directory (folder) structure with the project title or some type of unique identifier
- Consider including in file names:
- Project or experiment name or acronym
- Location/spatial coordinates
- Researcher name/initials
- Date or date range of experiment; always use the same format, such as YYYY.MM.DD
- Type of data
- Conditions
- Version number of file3
Separate words with hyphens
Use plain-language names for all of your files and directories, separating the words with “breaking” hyphen characters.
Since conventional word spaces are not allowed, the hyphens “break” the file name into individual words or number strings that can be analyzed by search engines and will contribute to the search rankings of your pages.2
Tree Structure
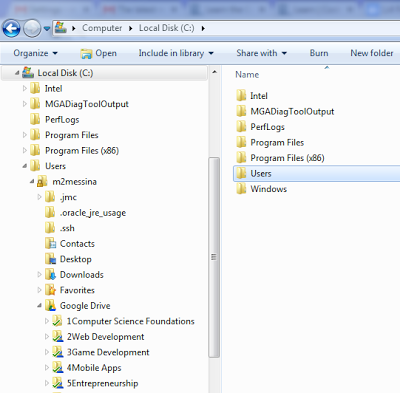
Folders and files stored on a computer are organized through a tree structure. Think Windows Explorer:

The top folder or directory is the root directory. In the case above that is the c: drive (the default main storage drive on your computer).
Each folder within the root directory is a node. HTML document files, images and other files within nodes are referred to as children. If you are talking about a specific node and the children of that node, you might call that node a parent directory.1
Folder Structure as an Outline
One way to think about your tree structure is to look at it as an outline. For example, let's look at my Google Drive in the screenshot above in outline form:
- Google Drive
- 1 Computer Science Foundations
- 2 Web Development
- 3 Game Development
- 4 Mobile Apps
- 5 Entrepreneurship
As you can see I have organized my Google Drive by creating folders for each class that I teach. I used numbers before each folder so I will have the ability to order my folders.
Mirror Your Visible Site Structure
- Directory and file naming conventions that directly mirror the visible organization of your site are infinitely easier for your team and users to understand and will contribute to search engine rankings and relevance, because the whole url becomes a useful semantic guide to your content structure.
- Each component of your page url can contribute to search page ranking, but only if the names make sense in the context of your page content and relate to key words or phrases on the page.
- Poorly named urls contribute nothing to search engine relevance or site structure legibility.2